预览: 锚点效果示例
源文件:锚点效果源文件
如何制作:
1.根据实际所需内容排列好相应的文字内容
2.在需要跳转到的位置(页首、第一部分、第二部分、第三部分)分别放置”Image Map Region”控件,并按照实际位置命名为“页首”、“第一部分”、“第二部分”、“第三部分”。
4.在需要跳转的位置,设置”OnClick”交互动作,动作类型选择”Scroll to Image Map Region”
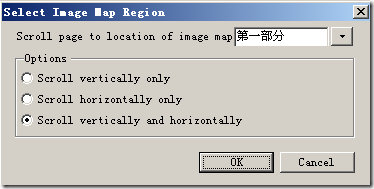
5.在设置框中,根据实际情况在下拉框中选择所需的”Image Map Region”名称,在Option中选择横轴和纵轴都跳转的选项(此选项可根据实际情况选择),实现锚点效果。

(完)
预览:扩展效果示例
源文件: 扩展效果源文件
如何制作:
1. 增加动态面板”显示区域”,设定好相应的宽和高,本示例以240X320的常见手机分辨率为总显示区域,此动态面板略小于此区域。
此动态面板主要用来控制显示区域,避免在扩展时内容超出了显示区域;如果是web网页,则可以省略此面板。
2. 增加动态面板”首条”,设置两个状态,分别放置第一条信息的收缩和扩展状态,默认为收缩状态
Read the rest of this page »