[资料]Axure rp实例:(二)锚点效果
版权声明:转载时请以超链接形式标明文章原始出处和作者信息
本文链接:http://www.penddy.com/information-axure-rp-examples-b-the-anchor-effect.html
预览: 锚点效果示例
源文件:锚点效果源文件
如何制作:
1.根据实际所需内容排列好相应的文字内容
2.在需要跳转到的位置(页首、第一部分、第二部分、第三部分)分别放置”Image Map Region”控件,并按照实际位置命名为“页首”、“第一部分”、“第二部分”、“第三部分”。
4.在需要跳转的位置,设置”OnClick”交互动作,动作类型选择”Scroll to Image Map Region”
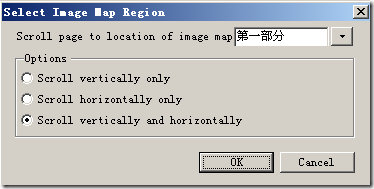
5.在设置框中,根据实际情况在下拉框中选择所需的”Image Map Region”名称,在Option中选择横轴和纵轴都跳转的选项(此选项可根据实际情况选择),实现锚点效果。
(完)
相关文章
标签: Axure RP, 实例
If you're new here, you may want to subscribe to my RSS feed. Thanks for visiting!