iOS 6已经出到beta4 了,离最终的发布时间已经不远了。
iOS 6刚开始出来的时候还是有挺多介绍的,但是这些资料并不是很全,因此盆地参照一些资料,整理了下iOS 6的新特性,并做了一次简单分享。
这些信息,虽然没有讲解理解起来会稍显麻烦了一些,但依然有其价值,所以还是放出来吧。
收集这些资料的过程中,如下两个网站帮助最大:
1. 维基百科(提供了较为全面的更新内容列表):
本文并非关于引导画面该采用何种形式、该如何定义信息、有什么注意事项方面的介绍。
本文描述的是,引导画面该如何才能较好的适配各种分辨率,了解此处有助于更好的定义引导画面,以及保持同设计师、工程师的良好沟通。
作为产品人员,需要向不同方向延伸了解一些知识,这些知识能让沟通更顺畅。
这些所了解的知识,可能会有一些错误,当发现问题时,随时更新自己的知识体系。
一、本文提到的引导画面的形式
类似下图,一个引导画面是一屏,左右拖动来切换
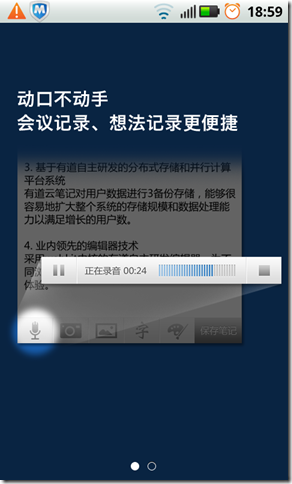
图1: 有道云笔记Android 1.2.0引导画面
图2:有道云笔记Android 2.0.0引导画面
了解平台的独特性,有助于设计符合平台特色的交互和构造良好用户体验的产品。
一、Android的平台独特性
1.1 物理按键
iPhone中屏幕下方的物理按键只有一个。
Android中起初标准的按键有4个:桌面(Home)、菜单(Menu)、搜索(Search)、返回(Back),其中长按桌面(Home)会出现最近任务列表。 其中部分机型还有轨迹球、物理键盘的配置。
Android 4中额外给出了没有物理按键的设计,此时虚拟按键包括:桌面(Home)、返回 (Back)、最近任务(Recent),而虚拟菜单键则是在兼容之前程序的情况下出现。
其中iOS和Android按键的对应关系
|
功能 |
iPhone |
Android |
|
返回桌面 |
桌面键(Home) |
桌面键(Home) |
|
最近任务 |
双击桌面(Home) |
最近(Recent)或长按桌面(Home) |
|
菜单 |
N/A |
菜单键(Menu) |
|
返回 |
N/A |
返回键(Back) |
|
搜索 |
N/A |
搜索键(Search) |
上述按键中,菜单、返回、搜索都是Android有而iOS没有的,最近任务在Android 4的虚拟按键机型中也是Android有而iOS没有的。