Axure RP 5.5新特性:(二) 新交互动作和高级编辑模式
版权声明:转载时请以超链接形式标明文章原始出处和作者信息
本文链接:http://www.penddy.com/axure-rp-55-new-features-b-of-the-new-interactive-mode-of-action-and-senior-editor.html
续: Axure RP 5.5新特性:(一) widgets变更和自定义widgets
一、前言
在交互动作的情况下,我们用Axure RP所制作的只能是一个个静态页面,而交互动作是将这些页面串起来的发动机,也是我们来增强演示效果和提高沟通效率的利器。
交互动作的提供决定了交互设计师可以实现的效果,在没有特定交互动作支撑下,更多时候我们需要通过文字描述、当面讲解等形式补充,而交互动作的多寡决定了效果的多彩性和交互特征的易懂性。
不过,作为产品设计人员或者交互设计师,还需要注意Axure RP主要是一个原型设计工具,我们不应该为了效果而做效果,毕竟最终的产品不会以原型作为直接实现来源,Axure RP的输出物仅仅是一个中间产出物,用于和相关人员(开发人员、UI设计师)等的沟通、文档归档、原型测试等。
二、新交互动作(New Interactions)
和Axure RP 5.1对比,Axure RP 5.5新增了三个交互动作:
1. 设置焦点于置顶widget上(Set Focus on Widget)
可以设置将焦点置于指定的widget,例如在页面载入的时候,将焦点至于用户名输入框等。这个功能应该是很常用,属于交互设计的细节部分,不过,即使实现了这个功能,也一样需要文字描述,否则相应的开发人员有相当的可能性忽略这些效果。
2.将指定动态面板置于顶层(Bring Panel(s) to Front)
可以将置顶的Dynamic Panel至于顶层,可以用户弹出框、提示信息等,这个功能目前感觉意义不是很大,属于细节性改善,可以通过设置panel不可见状态、默认顶层,以及动作设为可见来替代,不过对于编辑模式下有一定便利性,避免修改其他内容要先移开顶层的panel。
3. 将widget(s)设置为选中状态(Set Widget(s) to Selected State)
在Axure 5.5版本中,button、image等新增了选中状态,而此动作对应选中状态,可以将widget设置为选中状态,可以用于页面载入时相应标签页的选中状态等情况,这个功能还是相当有用,可以减轻通用标签页切换时效果制作工作量,之前需要用动态panel或多个页面来实现,相当费力气。
这三个新增交互动作中,盆地个人认为在目前盆地个人的日常使用中,第3个新增的交互动作可能会最有用。
三、交互动作高级编辑模式
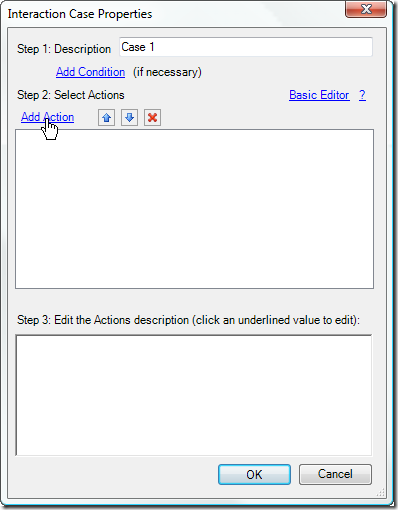
在交互动作选择中,可以通过点击右上角的”Advanced Editor”来选择高级编辑模式,见下图:
在高级设计模式下,主要有两个特性:
a. 可以设定动作的顺序
这个功能之前的版本需要通过变量带入和交互动作来完成,而目前则可以直接在交互设计时设定顺序
b.同样的动作可以出现多次
在5.5之前需要通过设定多个case来进行,同时无法设定顺序,而目前则可以设定顺序和多个动作重复。
高级设计模式下,右上角会变成”Basic Editor”的样式,代表可以回到基础编辑模式;不过,一旦你设定的顺序和默认顺序不一致,或者同一个动作使用了多次,则无法再回到基础编辑模式。
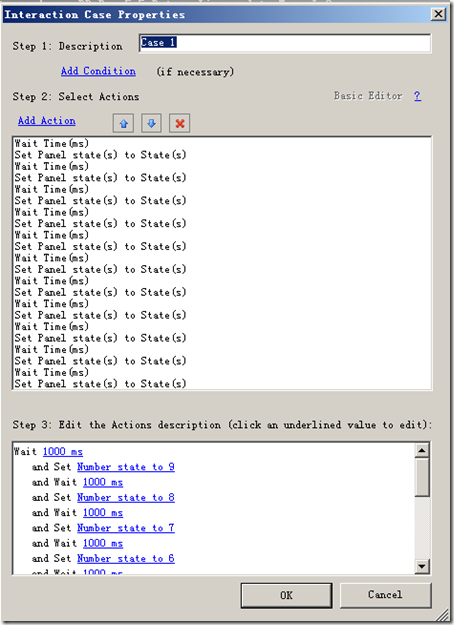
下面是盆地用高级编辑模式给出的一个模拟炸弹爆炸的示例中相应的编辑界面,相应的rp文件你可以从下面地址下载,比如登录时的演示动画就可以用这种形式展示,不过,登录动画似乎没有必要这么处理。
下载: 下载演示文件
具体的使用场景有待进一步发掘和探索。
四、小结
纯从软件功能上来说,axure rp确实越来越强大了,很多想法都可以得到体现,但是作为一个中间产出物,作为产品策划、交互设计师这样的角色,花过多精力在交互效果体现上还不如花在沟通上更高效率,这种情况下,就不是软件能解决了,而在于工作岗位配置、工作流程和团队工作风格等相关要素有关。
(待续)
相关文章
标签: Axure RP, 交互设计
If you're new here, you may want to subscribe to my RSS feed. Thanks for visiting!