一、前言
基于windows的文件共享来创建共享库是需要周边配套设施最少的方式,只需要有一台共享了可写目录的windows主机,如果要用Linux作为服务器,则可以用samba,或者用后续即将提到的方式搭建Linux下的svn服务器。
此种方式的缺点也在前言中提到了,这里不再赘述。
二、设置服务器和生成共享库
在服务器上设定一个目录例如”SharedProject”作为共享目录,设置为可写;
安全期间最好关闭guest账户,或者设定guest账户不可访问此目录,避免被非法访问者误操作或人为损坏此目录。
Read the rest of this page »
一、前言之前言
从07年开始接触Axure RP,到现在使用了一年多的时间,在07年12月份Axure推出包含Share Project的Axure RP Alpha版,在08年3月份Axure推出了包含Share Project的Axure RP 5.0 Beta版。
在Axure RP 5.0 Beta推出不久,盆地进行了尝试,并将其引入到小型团队的实际使用中,这种尝试和使用一直在进行并持续到现在。

二、通过windows共享使用Share Project的尝试
Read the rest of this page »
一、实例简要说明
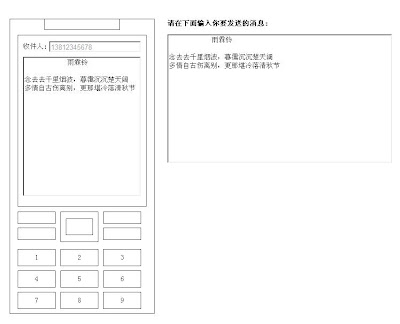
此实例的功能用于演示在和手机功能相关web设计中,在输入框中输入内容,同时在手机图片中显示相应的输入内容,便于用户可以直观看到输入效果;
可以在下述web页面中文本输入框输入内容来试验,可以直接看到手机示意图中的内容随着文本输入框的输入而改变。
实例web页面: 随页面输入变化的手机界面web示例查看
实例rp文件下载地址: 随页面输入变化的手机界面rp文件下载地址
此实例相对实用性较强,工作量适中,可较好表现要和后续实现人员的沟通要素。 下图是实例的简单截图:
二、实例实现步骤
下面只包含关键步骤,初始布局和非关键元素添加盆地不再赘述。
Read the rest of this page »
Axure RP生成的页面默认是左边对齐的,暂时无法设定对齐方法,不过在官方论坛看到一个很巧妙的实现居中对齐方法,这个方法如下:
手工建立一个html,html中用iframe方式嵌入Axure生成的页面,对iframe指定居中对齐等各种属性。
通过此种方法既可以建立居中对齐的页面;下面的地址是页面示例:
居中对齐前: 未居中对齐的页面示例
居中对齐后:设定960宽居中对齐的页面示例
此实例属于技巧类,本着对未知问题探索的角度予以整理,实用性不强,仅供参考。
(完)
在Axure rp生成的html原型页面中,默认左侧显示站点地图(SiteMap),下方显示页面注释(PageNote),类似下图页面。

今天在Axure官方论坛看到有人询问是否可以启动不带sitemap和Pagenote的页面,个人认为可以按照如下方法实现:
方法一: 在生成的原型中,默认的会生成index.html,我们一般情况下也是打开index.html来查看的,在同样目录下,还会生成相应Page对应的html,例如上图就会生成end.html和test_noxx.html。
Read the rest of this page »