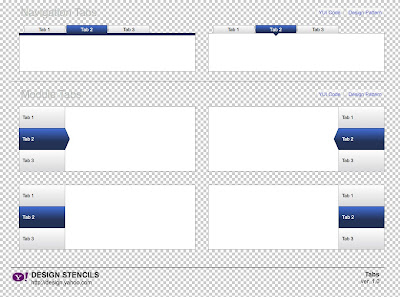
下图中左图为Axure RP制作的原型图,右图为实际的示意图(均可点击看大图),由于盆地在美工方面没有基础,所以省略了从Axure RP原型到psd效果图的过程,而直接制作了html页面,并进一步制作为主题,因此界面基本无美感。
由于盆地对css也是生手,所以期间差不多花了一天多的时间才完成了从原型到主题的制作,而且期间对兼容ie和firefox甚为头疼,在解决一部分兼容 问题后,最后遗留下主页在ie下左右不对齐的后遗症尚未能解决。
相关资源下载见下:
Axure RP原型下载: 时光之家主题rp源文件
实际站点: 时光之家


(完)
预览: 锚点效果示例
源文件:锚点效果源文件
如何制作:
1.根据实际所需内容排列好相应的文字内容
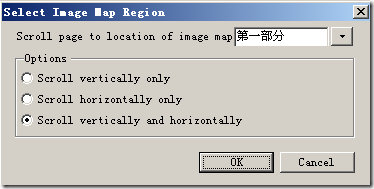
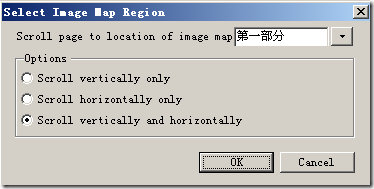
2.在需要跳转到的位置(页首、第一部分、第二部分、第三部分)分别放置”Image Map Region”控件,并按照实际位置命名为“页首”、“第一部分”、“第二部分”、“第三部分”。
4.在需要跳转的位置,设置”OnClick”交互动作,动作类型选择”Scroll to Image Map Region”
5.在设置框中,根据实际情况在下拉框中选择所需的”Image Map Region”名称,在Option中选择横轴和纵轴都跳转的选项(此选项可根据实际情况选择),实现锚点效果。

(完)
预览:扩展效果示例
源文件: 扩展效果源文件
如何制作:
1. 增加动态面板”显示区域”,设定好相应的宽和高,本示例以240X320的常见手机分辨率为总显示区域,此动态面板略小于此区域。
此动态面板主要用来控制显示区域,避免在扩展时内容超出了显示区域;如果是web网页,则可以省略此面板。
2. 增加动态面板”首条”,设置两个状态,分别放置第一条信息的收缩和扩展状态,默认为收缩状态
Read the rest of this page »
实在不知道如何翻译widget library较为合适,就widget这个词就一直有多种译法,例如挂件、组件等等,所以还是用原文好了。
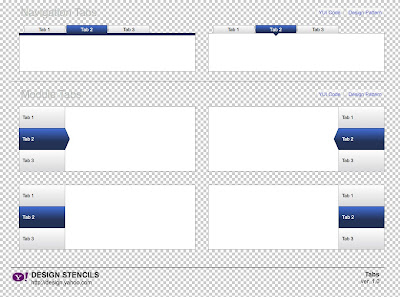
Axure官方提供了模仿yahoo提供的模板设计工具包的一系列widget关键,下面是其中两个小类的预览图:
Axure RP的widget library官方下载地址如下,可以下载全部也可以分类下载:
http://www.axure.com/widgetLibraries.aspx

Read the rest of this page »
Axure RP 5.5 Beta在12月15日放出,盆地冲着一系列新特性(1、2、3)再次做了小白鼠,安装了试用版。
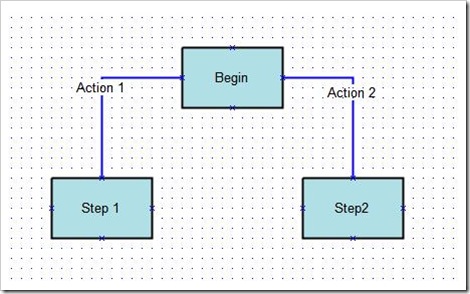
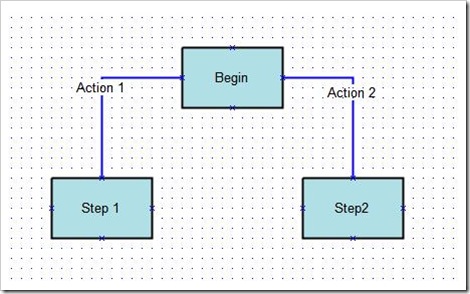
5.5的新特性让盆地感觉升级真是非常明智,不过就在自我感觉良好的时候,发现了一个较大的Bug,详情见下图(请注意Action1的位置):
根据如下两张图,在连接线上的文字描述,当出现左折线时,位于折线上的文字描述在生成html页面后,文字发生偏移,不论采用IE还是Firefox均出现同样问题。
图1:设计界面时外观

Read the rest of this page »