[资料]Axure RP实例:(六)随页面输入变化的手机界面
版权声明:转载时请以超链接形式标明文章原始出处和作者信息
本文链接:http://www.penddy.com/information-axure-rp-examples-f-changes-with-the-input-page-of-the-mobile-phone-interface.html
一、实例简要说明
此实例的功能用于演示在和手机功能相关web设计中,在输入框中输入内容,同时在手机图片中显示相应的输入内容,便于用户可以直观看到输入效果;
可以在下述web页面中文本输入框输入内容来试验,可以直接看到手机示意图中的内容随着文本输入框的输入而改变。
实例web页面: 随页面输入变化的手机界面web示例查看
实例rp文件下载地址: 随页面输入变化的手机界面rp文件下载地址
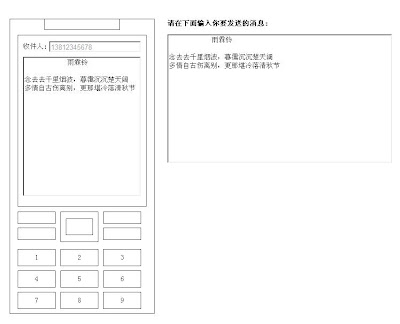
此实例相对实用性较强,工作量适中,可较好表现要和后续实现人员的沟通要素。 下图是实例的简单截图:
二、实例实现步骤
下面只包含关键步骤,初始布局和非关键元素添加盆地不再赘述。
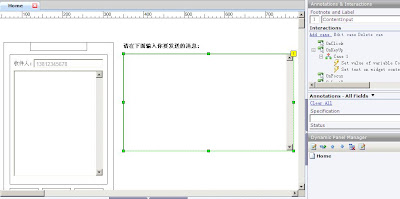
1. 选择”Text Area”作为输入部分,并命名为”ContentInput”,以便于后续便于定位到widget。
2. 在手机图形中选择”Text Area”作为显示部分,并命名为”content”,以便于后续便于定位到widget。
当然,这里也可以选择”Text Panel”,但无法显示输入中的回车。
3.针对ContentInput选择动作,动作的触发条件选择为”OnKeyUp”,代表当有按键操作时触发。
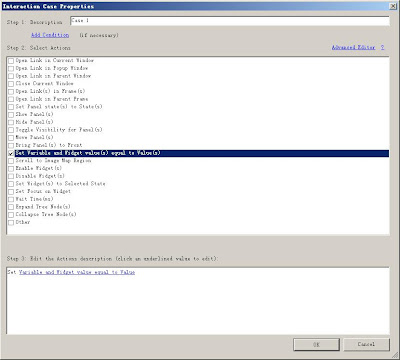
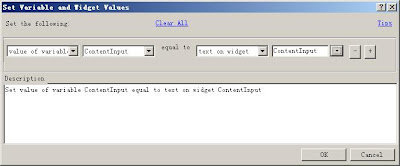
4.在动作中选择”Set Variable and Widget value equal to Value”。
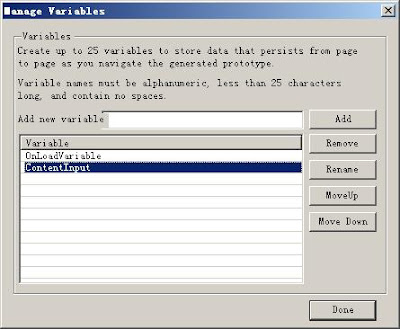
5.首先将用户输入的内容存储到变量,需要新增一个变量ContentInput。
6.将ContentInput的变量内容设置为ContentInput的widget内容。
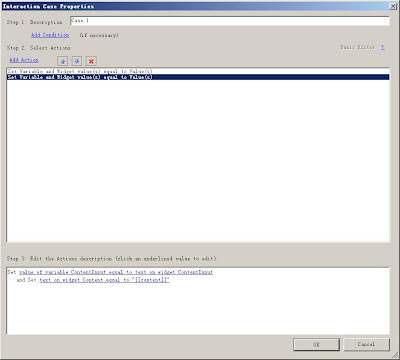
7.然后需要再次新增动作”Set Variable and Widget value equal to Value”,因为是同一个动作,所以需要选择动作列表右上角的”Advanced Editor”,然后选择上述动作。
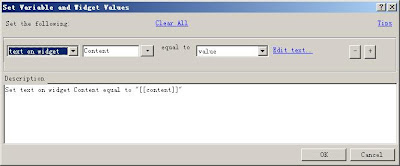
8.此次需要将变量ContentInput的内容显示在content的widget中。
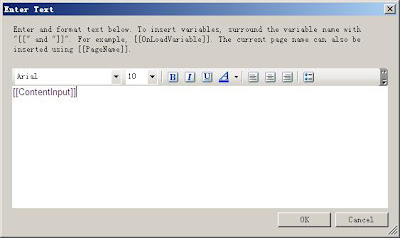
9.widget设置为变量的值需要在”Edit Text”中设置为”[[ContentInput]]”才能引用ContentInput变量,在”Edit Text”上方有说明性的文档。
10.搞定,运行看一下效果吧,在名字为ContentInput的weidget中输入的内容会同步显示在名字为content的widget中
(完)
相关文章
标签: Axure RP
If you're new here, you may want to subscribe to my RSS feed. Thanks for visiting!