Axure RP团队协作之路:(三)基于Svn Server的共享项目(上)
版权声明:转载时请以超链接形式标明文章原始出处和作者信息
本文链接:http://www.penddy.com/axure-rp-road-team-c-svn-server-based-on-shared-projects-i.html
一、前言
以前版本管理常用的软件是微软出品的vss和开源的cvs,svn是后来逐步发展起来的版本管理工具,根据对svn的介绍,svn是一些对cvs固有缺陷不满意的开发者总结了一些cvs的不足进一步开发的版本工具。
如果对svn有进一步兴趣,这里有对svn的介绍:svn介绍资料
svn一样是开源的,且有愈来愈流行的趋势,不少新的项目基本上都使用了svn来作为版本管理工具,因为其开源,有不少人在开发相应的服务端和客户端,从而有多种服务端和客户端软件可选; 相信因为如此,axure才会采用svn作为版本管理的承载,因此才会有基于svn server搭建axure共享项目的可能性。
svn的官方网址网址如下:svn官方网站
Axure RP所需要使用的是svn服务器,如果已经有搭建好的svn服务器,则可以直接使用,如果没有,则需要搭建一个svn服务器。
这里给出一个在windows下搭建svn服务器的示例,如果想要更多了解,则可以搜索svn相关的资料,svn服务器一样可以在Linux下搭建。
二、windows下搭建svn server
在svn的官方网站提供了多种服务器端供选择,盆地选用了其中有gui界面的svn服务器VisualSvn,其官方地址如下:VisualSvn官方地址。
VisualSvn的服务器端是免费的,客户端是收费的,我们目前只需要服务器端。
其安装过程是标准的windows安装过程,不再赘述。
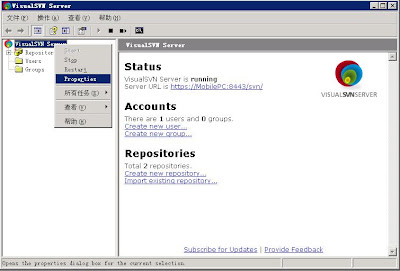
1.主界面
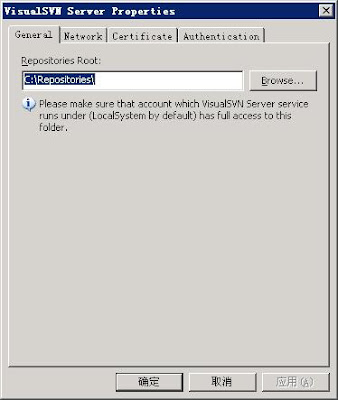
2.Visual的属性
3. 可以设置服务器端内容存放位置
4.可以设置密码验证方式,请选svn验证方式
根据svn的官方介绍,其服务是基于apache的,盆地安装VisualSvn后已经直接可用了,由于盆地已经安装过apache,所以不确认是否一定要安装apache;如果不能使用,请安装apache,最好同时安装php,因为下面用户自助修改密码的功能是需要apache和php环境的。
简便起见可以安装架站套件xampp或appserv,其已经同时包含了apache和php。
三、svn server的用户密码管理
svn有自己的一套管理机制,关于权限、目录访问等,有兴趣可以搜索相关资料,其默认情况下用户的密码是只能管理员设置的,这点和cvs一样非常不方便。
这里谨根据网络资料介绍如何为用户提供自助修改密码的功能,其原理是通过apache可以调用系统命令的方式,通过调用系统命令修改用户名密码;通过basice认证关联密码文件的方式做用户认证。
1.修改apache的conf目录下的httpd.conf,在最后增加如下代码。第一行的意思是设定一个http访问的路径svntools,以后会通过访问http://localhost/svntools来访问自助修改密码的功能,后面几行的设定访问上述路径时的验证方式,设定为必须需要输入原用户名和密码验证密码成功后才可以进行修改密码的工作,其中密码文件使用svn server的密码文件htpasswd。
Alias /svntools "C:/Repositories/svntools" <Directory "C:/Repositories/svntools/"> allow from all Require valid-user AuthType Basic AuthName "Subversion Tools" AuthUserFile C:/Repositories/htpasswd </Directory>
2.在相应svn server目录"c:\Repositories"中增加一个目录svntools,在其中创建一个文件 index.php,内容如下(需要根据实际情况修改相应目录),对于Linux适当修改也可以使用。
<? /* Alias /svnmodify "E:/svn/" <Directory "E:/svn/"> Require valid-user AuthType Basic AuthName "Subversion Tools" AuthUserFile e:/svn/config/htpasswd.conf </Directory> */ ?> <? $username = $_SERVER["PHP_AUTH_USER"]; //经过 AuthType Basic 认证的用户名 $authed_pass = $_SERVER["PHP_AUTH_PW"]; //经过 AuthType Basic 认证的密码 $input_oldpass = (isset($_REQUEST["oldpass"]) ? $_REQUEST["oldpass"] : ""); //从界面上输入的原密码 $newpass = (isset($_REQUEST["newpass"]) ? $_REQUEST["newpass"] : ""); //界面上输入的新密码 $repeatpass = (isset($_REQUEST["repeatpass"]) ? $_REQUEST["repeatpass"] : ""); //界面上输入的重复密码 $action = (isset($_REQUEST["action"]) ? $_REQUEST["action"] : ""); //以hide方式提交到服务器的action if($action!="modify"){ $action = "view"; } else if($authed_pass!=$input_oldpass){ $action = "oldpasswrong"; } else if(empty($newpass)){ $action = "passempty"; } else if($newpass!=$repeatpass){ $action = "passnotsame"; } else{ $action = "modify"; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK"> <title>Subversion 在线自助密码修改</title> </head> <body> <? //action=view 显示普通的输入信息 if ($action == "view"){ ?> <script language = "javaScript"> <!-- function loginIn(myform) { var newpass=myform.newpass.value; var repeatpass=myform.repeatpass.value; if(newpass==""){ alert("请输入密码!"); return false; } if(repeatpass==""){ alert("请重复输入密码!"); return false; } if(newpass!=repeatpass){ alert("两次输入密码不一致,请重新输入!"); return false; } return true; } //--> </script> <style type="text/css"> <!-- table { border: 1px solid #CCCCCC; background-color: #f9f9f9; text-align: center; vertical-align: middle; font-size: 9pt; line-height: 15px; } th { font-weight: bold; line-height: 20px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-bottom-style: solid; color: #333333; background-color: f6f6f6; } input{ height: 18px; } .button { height: 20px; } --> </style> <br><br><br> <form method="post"> <input type="hidden" name="action" value="modify"/> <table width="220" cellpadding="3" cellspacing="8" align="center"> <tr> <th colspan=2>Subversion 密码修改</th> </tr> <tr> <td>用 户 名:</td> <td align="left"> <?=$username?></td> </tr> <tr> <td>原 密 码:</td> <td><input type=password size=12 name=oldpass></td> </tr> <tr> <td>用户密码:</td> <td><input type=password size=12 name=newpass></td> </tr> <tr> <td>确认密码:</td> <td><input type=password size=12 name=repeatpass></td> </tr> <tr> <td colspan=2> <input onclick="return loginIn(this.form)" class="button" type=submit value="修 改"> <input name="reset" type=reset class="button" value="取 消"> </td> </tr> </table> </form> <? } else if($action == "oldpasswrong"){ $msg="原密码错误!"; } else if($action == "passempty"){ $msg="请输入新密码!"; } else if($action == "passnotsame"){ $msg="两次输入密码不一致,请重新输入!"; } else{ $passwdfile="C:\Repositories\htpasswd"; $command='"D:\xampp\apache\bin\htpasswd.exe" -b '.$passwdfile." ".$username." ".$newpass; system($command, $result); if($result==0){ $msg="用户[".$username."]密码修改成功,请用新密码登陆."; } else{ $msg="用户[".$username."]密码修改失败,返回值为".$result.",请和管理员联系!"; } } if (isset($msg)){ ?> <script language="javaScript"> <!-- alert("<?=$msg?>"); window.location.href="<?=$_SERVER["PHP_SELF"]?>" //--> </script> <? } ?> </body> </html>
3. 如果一切配置无误的话,访问http://localhost/svntools则出现如下界面:
如果输入密码正确,则会看到如下界面,这里可以进行密码修改,即Axure RP的用户可以用初始密码登录,登录后设置自己的密码。
下集预告:
Axure RP团队协作之路:(三)基于Svn Server的共享项目(下): 介绍在Axure Rp中如何使用Svn Server创建共享项目和获取共享项目
(未完待续)
相关文章
标签: Axure RP, share project, Svn, 共享项目
If you're new here, you may want to subscribe to my RSS feed. Thanks for visiting!