iPhone产品设计手记(一):外观和样式两则
版权声明:转载时请以超链接形式标明文章原始出处和作者信息
本文链接:http://www.penddy.com/iphone-product-design-notes-1.html
又是一个系列,系列其实很容易写着写着就销声匿迹,有些时候是因为兴趣点的转移,有些时候是因为工作重心的转移,总之,系列是一种容易起笔但也容易随时中断的形式,但其好处是可以一目明了的知道这篇文章的重心是在谈什么。因此,这次还是采用系列的形式,有感则发。
之前主要是在接触java、symbian的手机客户端产品设计,而一个多月前所新从事的工作,则需要盆地把重心放在iphone的客户端上。从陌生到开始慢慢熟悉,总是有些过程。但期间的感受却还是应该记录,随着日子一天天的流逝,越发感觉到记忆力的降低,如果不予以记录,也许这些即便是很简单的经验也随时间一去而不复返了。
本次记录两点经验,所有经验仅限于盆地目前的所知,所有不当之处欢迎指出,有则改之无则加勉:
1.iPhone的文本展示
起因于产品的“关于”页面设计。由于当前iPhone版本的产品的“关于”页面缺少相关的邮箱、电话等联系形式,以及统一各平台图标的需求,所以需要调整相关的关于页面。下图是找UI人员做的效果图。一眼看上去感觉挺正常的。
图1:

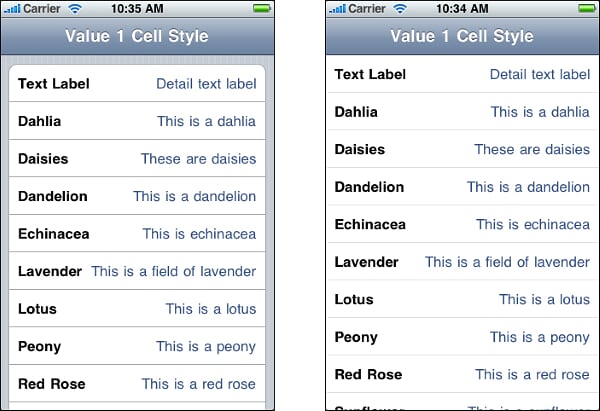
虽然在其他相关页面的原型设计中大多使用了表格形式,但此页面的设计有些随意了。受同事的提醒,才进一步注意到在iPhone中,系统内置的应用,较少以直铺的方式展示文字,而主要是通过表格视图的形式进行展示。如下图:
图2:

更多表格视图的展现形式,可以参见《iPhone Human Interface Guidelines》中的"Table Views, Text Views, and Web Views"部分。鉴于多年未使用的英文,盆地针对此文档截至目前为止只读了60%,还需要继续努力。
也有部分未采用表格视图形式的展示方式,此时一般会通过分割线和不同的间隔背景色来展示。比如App Store中的评价详情部分,但此种明显会感觉比较凌乱。
2.iPhone的桌面图标
桌面图标只提两点:
第一点是在《iPhone Human Interface Guidelines》中提及的,图标不需要做圆角和光影效果,只需要做出如图3所示的图片,按照规定放入iphone的包中,则最后自然会显示出如图4的效果,这个可能火星了些,但不阅读文档可能还真不知道。
图3:

图4: 
第二点是默认的桌面背景时纯黑色,因此如果图标的方框背景过于深色,可能会导致在桌面的显示效果不太理想,即比较容易被忽略,不够抢眼(见图5)
图5

每个平台都有自己的特色和注意点,要想做得好,那么需要学习的东西还很多。
(完)
相关文章
标签: iPhone, 产品设计, 设计
If you're new here, you may want to subscribe to my RSS feed. Thanks for visiting!